Nifty plugin with an “interesting” name allows WordPress admins to control how images are cropped.
Update 1/4/2021 – As of this update, this plugin has not been updated in 2 years. However, it is still functioning and has no current security concerns that should prevent you from using it.
One of WordPress’ nicest features is its ability to automatically generate different image sizes to optimize load times throughout your site. However, this also leads to one of WordPress’ biggest frustrations: images cropping inappropriately. Custom image sizes can be defined to crop from different points on the image, however a good crop point for one image may not be a good crop point for another. So you’re inevitably going to end up with images cropping in undesirable ways:


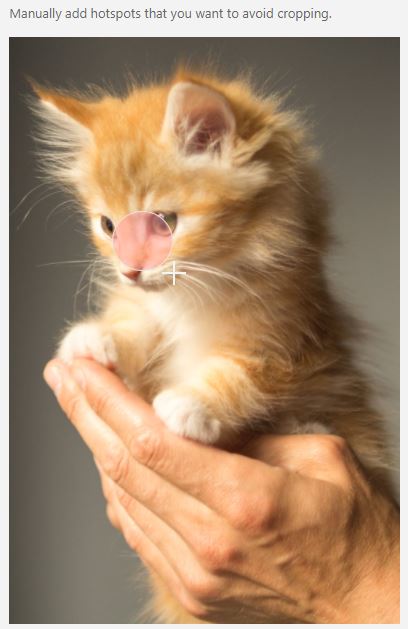
This is where My Eyes Are Up Here comes to the rescue! This cleverly named plugin adds an admin interface to select “hotspots” on your images that you don’t want cropped out. In our case, we want to save our kitty from having his head cut off so we’ll add a hotspot on his face:


And voila! We’ve got a fully formed kitten face! 🙂
Developer Note
If you’re planning on leveraging this plugin, note that it will only affect custom image sizes that are actually set to crop the image (see add_image_size()) and this will have no effect on how background images are positioned throughout your website. So make sure you’re defining appropriate dimensions in your custom image sizes and utilizing them effectively in your code!
Conclusion
This is a very handy plugin and is an extremely useful tool that helps our clients take control of how their website looks. We are often asked to build out headers that include wide banner images and allowing our clients to upload images without constantly cutting off people’s heads make this plugin a true asset!
